반응형
티스토리에서 제공하는 [카테고리의 다른 글] 디자인은 글씨가 너무 작고 보기도 불편합니다. 이 기능을 통해 방문자는 더 많은 페이지를 방문할 수 있기 때문에 페이지뷰를 늘리데 중요한 역할을 합니다. 이에 가독성을 높이기 위해 몇 가지 부분을 수정해봤습니다.
다른 블로그에서 공개한 내용을 참고로 조금 더 편집하였습니다.


아래 태그를 복사해 CSS 아무 곳에 삽입해 주시면 위와 같이 변경될 수 있습니다. 스킨에 무관하게 어떤 스킨에도 적용됩니다. 보시고 현재 사용하고 계시는 스킨에 맞게 글자 크기나 색상을 수정하시면 될 것 같습니다.
/* 카테고리 다른글 */
div .another_category h4 {
color:#000 !important;
font-weight:400;
font-size: 18px;
font-size: 1.05rem !important;
}
div .another_category h4 a {
font-weight:400;
color:#7a583a !important;
}
div .another_category table th,
div .another_category table td {
font-size: 18px;
font-size: 1.05rem !important;
padding: 5px 5px 0px !important;
white-space: nowrap !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
}
/* 댓글 수 삭제 */
div .another_category th span {display:none;}
/* 목록 이미지 */
div .another_category th a {
padding-left: 20px;
background: url(images/text_icon.png) no-repeat 0;
color:#000 !important;
}
/* 선택글 색상 변경 */
div .another_category th a.current {
color: #7a583a;
border-bottom:none !important;
}
/* 날짜 숨기기 */
div .another_category td {display:none;}
/* 테두리 숨기기 */
div .another_category {border: none !important;}
/* 마우스 오버 효과 */
div .another_category table th a:hover{
padding-left: 30px;
color: #CC0033 !important;
}
/* 마우스 오버 전 색상 */
div .another_category table th a.current {
font-weight: 400;
color:#7a583a !important;
}
/* 맨아래 밑줄 추가 */
div .another_category table {border-bottom: 1px solid #ddd; }
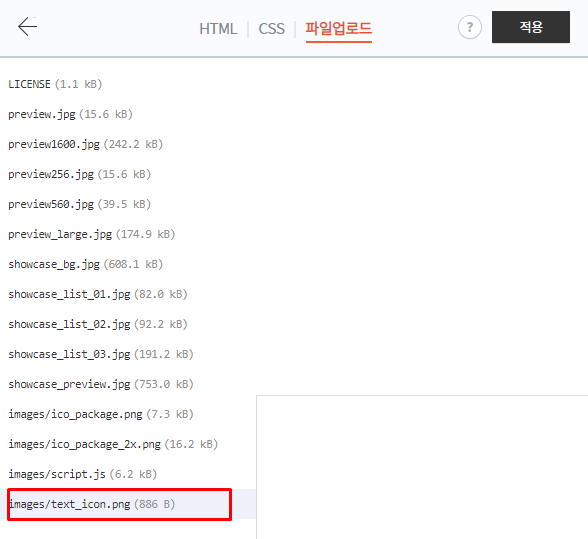
그리고 목록 앞에 이미지 아이콘을 추가 하였는데, 이미지는 파일업로드 기능을 통해 업로드 및 적용하시면 됩니다. 이미지 파일도 함께 첨부합니다.


참고로 제가 사용하고 있는 스킨은 Whatever 스킨입니다. 너무 복잡한 구조를 싫어해서 가장 심플한 왓에버 스킨을 이용했습니다.
반응형
'티스토리 노하우' 카테고리의 다른 글
| 티스토리 이미지와 텍스트 간격 조정하는 방법 (1) | 2024.09.11 |
|---|---|
| 2022년 12월 애드센스 수익 공개 (6) | 2023.01.04 |
| 포스트 주소를 문자로 변경했습니다. (주의사항) (0) | 2022.12.16 |
| 티스토리 애드센스 사이트 추가 - 문제 해결 (0) | 2022.12.05 |
| 복사방지 불펌방지 적용하는 방법과 뚫는 방법 (0) | 2022.11.17 |
| 애드센스 카테고리(분야)별 광고 단가/수익 확인 (7) | 2022.10.27 |



